2012-06-29 17:08:44 来源:天极网
JavaScript中事件代码及对象模型的功能调用
JavaScript的出现给静态的HTML网页带来很大的变化。JavaScript增加了HTML网页的互动性,使以前单调的静态页面变得有交互性,它可以再浏览器端实现一系列动态的功能,仅仅依靠浏览器就可以完成一些与用户的互动。
//文件名:Event.html
事件触发示例
在HTML的标签中,绝大部分都可以出发一些事件,如鼠标单击、双击、鼠标经过、鼠标离开等,JavaScript最主要的功能就是与用户的交互,而用户只能在表单中提交输入内容,所以表单的所有输入标签都可以触发鼠标事件、键盘事件等JavaScript所能响应的常见事件。
JavaScript所实现的动态功能,基本上都是对HTML文档或者是HTML文档运行的环境进行的操作。要么要实现这些动态功能就必须找到相应的对象。JavaScript中有已经定义过的对象供开发者调用,在了解这些对象之前先看图中的内容。

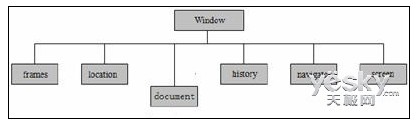
图中的内容是一个简单的HTML文档在浏览器窗口中的文档对象模型,其中window、navigator、screen、history和location都是HTML文档运行所需的环境对象,document对象才是前面讲述的HTML文档,当然这个document对象还可以划分出html、head、body等分支。其各对象的具体功能介绍如下:
1.windows对象:是所有对象中最顶层,HTML文档在windows对象中显示、
2.navigator对象:可以读取浏览器相关的信息。
3.document对象:是整个网页HTML内容,每个HTML文档被浏览器家在以后都会在内存中初始化一个document对象。
4.history对象:可以控制浏览器的前进和后退。
5.Location对象可以控制页面的跳转。
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。
