2012-08-27 16:21:20 来源:IT168
作为HTML5中新引入的重要标签之一,Canvas元素使得Web开发人员可以直接使用JavaScript脚本在Web页面进行绘图。这样,作为第三方插件的Flash,就彻底的Out了。本文的目标是指导读者如何使用Canvas标签以及相应的JavaScript API,实现基于Web的绘图功能。
大家都知道,乔布斯从来都与Flash摆出一副水火不相容的态势。这就是为什么从iPad到iPhone,苹果移动设备就从未支持过Flash.对于苹果来说,除了拿Flash的性能说事儿以外,恐怕也有自家技术排挤它人的想法作祟吧?毕竟自家有很多HTML5的法宝嘛!Canvas技术就是其中之一。
实际上,Canvas首次由苹果公司的Webkit框架引入实现,并成功运用在Safari浏览器中。目前,Canvas已成为HTML5规范中的事实性标准,并先后被Firefox,Safari,Chrome,Opera,IE等浏览器所支持。
如此一来,Canvas的绘图功能就为各种网页制图,以及2D/3D游戏奠定了强大的基础。
Canvas标签和SVG以及VML之间的差异
Canvas标签和SVG以及VML之间的一个重要的不同是, 有一个基于JavaScript绘图API,而SVG和VML使用一个XML文档来描述绘图。
这两种方式在功能上是等同的,任何一种都可以用另一种来模拟。从表面上看,它们很不相同,可是,每一种都有强项和弱点。例如,SVG绘图很容易编辑,只要从其描述中移除元素就行。
要从同一图形的一个 Canvas标签中移除元素,往往需要擦掉绘图重新绘制它。
下面,我们分三部分示例介绍如何使用Canvas标签以及相应的JavaScript API在Web页面绘图。
绘图初级篇矩形
在做基本的绘图之前,我们先来介绍Canvas标签的声明。作为一个HTML标签,Canvas的声明方式如下:
您的浏览器不支持Canvas!
我们声明了一个Canvas标签,对应的ID为canvas.Canvas标签的属性说明如下:
属性
需要指明的是,由于无法保证所有用户使用的浏览器都能够支持 Canvas 元素,所以在目前开发基于Canvas 的Web 应用中需要增加相应的不兼容文字,以提示用户他们无法正常体验此功能的原因或建议他们去下载最新的浏览器。
实际上,单独的一个 canvas 标记只是在页面中定义了一块矩形区域,并无特别之处,开发人员只有配合使用 JavaScript 脚本,才能够完成各种图形,线条,以及复杂的图形变换操作。
为了演示最基本的绘图,接下来,我们通过Javascript代码绘制一个红色的矩形。代码部分如下:
!DOCTYPE HTML>
html>
body>
canvas >您的浏览器不支持Canvas!
script type=text/javascript>
ctx.fillStyle=#FF0000;
ctx.fillRect(0,0,80,100);
script>
body>
html>[page]
之所为Canvas标签指定id,是为了在 JavaScript 脚本中获取该 DOM 实例对象。如下:
需要注意的是,基于 Canvas 的绘图并不是直接在 Canvas 标签所创建的绘图画面上进行各种绘图操作,而是依赖画面所提供的渲染上下文,所有的绘图命令和属性都定义在渲染上下文当中。
在通过Canvas id 获取相应的 DOM 对象之后首先要做的事情就是获取渲染上下文对象。 渲染上下文与Canvas一一对应,无论对同一Canvas对象调用几次 getContext() 方法,都将返回同一个上下文对象。
ctx.fillStyle=#FF0000;
ctx.fillRect(0,0,80,100);
目前,所有支持 canvas 标签的浏览器都支持 2D 渲染上下文。
最后的效果图:

绘图中级篇半圆
前面我们演示的是如何绘制最基本的图形矩形。非常简单。需要明确的是,Canvas基于矩形绘制的API 是一种即时性的 API,也就是说,Canvas标签会在相应的绘图函数执行完毕之后,将图形即时的渲染在网页上。
半圆的绘制会复杂一些,因为涉及到弧线,换句话说。这是一种基于路径的制图。
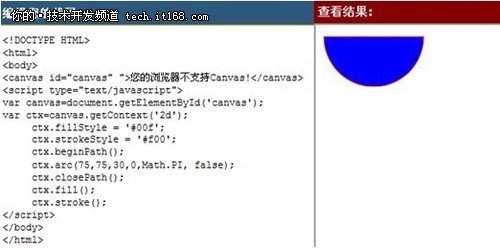
下面,我们演示如何在网页上画一个基于路径Canvas API的半圆。代码部分如下:
!DOCTYPE HTML>
html>
body>
canvas >您的浏览器不支持Canvas!
script type=text/javascript>
ctx.fillStyle = #00f;
ctx.strokeStyle = #f00;
ctx.beginPath();
ctx.arc(75,75,30,0,Math.PI, false);
ctx.closePath();
ctx.fill();
ctx.stroke();
script>
body>
html>
其中,在每个 Canvas 实例对象中都拥有一个 path 对象,创建自定义图形的过程就是不断对 path 对象操作的过程。每当开始一次新的图形绘制任务,都需要先使用 beginPath() 方法来重置 path 对象至初始状态,中间是一系列画线方法的调用,最后是最后一步,也是可选的步骤,是调用 closePath() 方法将自定义图形进行闭合,该方法将自动创建一条从当前坐标到起始坐标的直线。
ctx.beginPath();
ctx.closePath();
位于beginPath() 方法与closePath() 方法之间的ctx.arc目的是绘制一条半圆弧线。
ctx.arc(75,75,30,0,Math.PI, false);
最后的效果图:
 [page]
[page]
绘图高级篇 复杂位图
刚才介绍的是如何使用Canvas标签以及JavaScript API绘制矩形与半圆。其中,绘制矩形最为简单,由于涉及到曲线路径,半圆的绘制稍微复杂一点。接下来,我们介绍另一个高级概念绘画状态(Drawing state)。绘画状态反映了渲染上下文当前的瞬时状态,Web开发人员可以通过对绘画状态的保存与恢复操作而快速的回到之前使用的各种属性和变形操作。
下面,我们演示如何在网页上使用平移/旋转变形方法绘制复杂位图。代码部分如下:
!DOCTYPE HTML>
html>
body>
canvas >您的浏览器不支持Canvas!
script type=text/javascript>
ctx.translate(150,150);
for (i=1;i2;i++){
if ((i % 2) == 1) {
ctx.fillStyle = #00f;
} else {
ctx.fillStyle = #f00;
ctx.save();
for (j=0;ji*6;j++){
ctx.rotate(Math.PI/(3*i));
ctx.beginPath();
ctx.arc(0,20*i,5,0,Math.PI*2,true);
ctx.fill();
ctx.restore();
script>
body>
html>
其中,开发人员可以使用save和restore两种方法分别保存和恢复Canvas状态。实际上,维护绘画状态的结构可以认为是一个栈,而save与restore方法则相当于push与pull方法。每调用save方法,都会将当前状态压入堆栈中,而相应的restore方法则会从堆栈中弹出一个状态,并将当前画面恢复至该状态。
ctx.save();
ctx.restore();
作为一种常见操作,translate方法用于支持二维绘图的平移,rotate方法支持二维绘图的旋转。类似地,scare方法支持二维绘图的伸缩。
最后的效果图:

总结
本文对HTML5新引入的Canvas标签在Web绘图中所扮演的角色和所发挥的作用做了最基本的介绍,其中包括使用Canvas以及相关API完成基本的 矩形,半圆,位图。与Flash等绘图技术相比,Canvas是一种不依赖任何插件的标准Web像素级绘图技术。随着各大浏览器厂商的加入,Canvas势必会更加成熟完善,也会有更多基于Canvas的绘图类应用不断涌现。
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。
