微信小程序中使用Fly 发起http请求
微信小程序中使用Fly 发起http请求
2017-10-27 10:48:06 来源:51CTO 抢沙发
抢沙发
2017-10-27 10:48:06 来源:51CTO
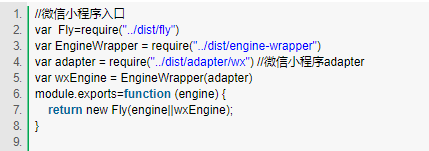
摘要:微信小程序的 javascript运行环境和浏览器不同,页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,JsCore中也没有 XmlhttpRequest对象,所以jquery 、zepto、axios这些在小程序中都不能用,而此时,正是 fly 大显身手的时候。
关键词:
微信小程序
微信小程序的 javascript运行环境和浏览器不同,页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,JsCore中也没有 XmlhttpRequest对象,所以jquery 、zepto、axios这些在小程序中都不能用,而此时,正是 fly 大显身手的时候。
您需要在 https://unpkg.com/flyio/dist/ 或 https://github.com/wendux/fly/tree/master/dist 下载wx.js(未压缩) 或 wx.umd.min.js(已压缩,12k)任意一个, 然后将其拷贝到您的工程目录下。
如果您只是单纯的使用者,不用往下看了,到这里就可以了,先别急着关啊,来,star一下再走 https://github.com/wendux/fly 。 如果你对原理感兴趣,下面介绍一下背后的原理。
原理
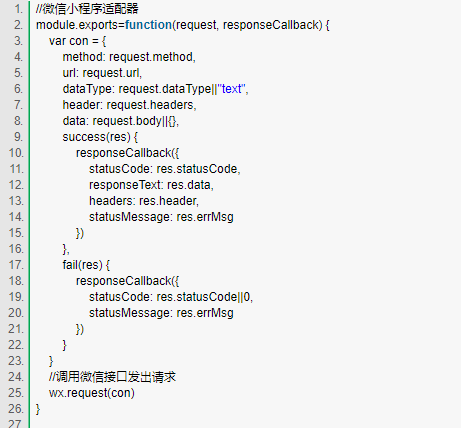
Fly对小程序的支持实际上是通过自定义 http engine的方式,我们来看一下wx.js源码:
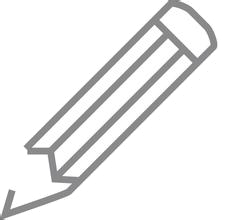
可以看出,关键代码就在adapter/wx中,我们看看微信小程序的adapter代码:
这就是所有的实现,很简单!通过这个例子,可以帮助您理解 “fly正是通过不同的adpter来支持不同的环境” 这句话,至于其它的环境,我们完全可以照猫画虎。
第三十八届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:lixiaojiao
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。