2018-09-18 13:48:09 来源:简书
网络通信一直是Android项目里比较重要的一个模块,Android开源项目上出现过很多优秀的网络框架,从一开始只是一些对HttpClient和HttpUrlConnection简易封装使用的工具类,到后来Google开源的比较完善丰富的Volley,再到如今比较流行的Okhttp、Retrofit。
要想理解他们之间存在的异同(或者具体点说,要想更深入地掌握Android开发中的网络通信技术),必须对网络基础知识、Android网络框架的基本原理等做到心中有数、信手拈来,关键时刻才能找到适合您APP的最佳网络通信技术实践。
事实证明在Android的日常开发和源码阅读中也会经常碰到相关知识,掌握这些网络基础知识,也是Android程序员真正迈向高阶的过程中必备的一些基本技术素质之一。
有鉴于此,本文将主要介绍计算机网络的一些基础,以及在Android开发中的一些使用及遇到的问题和解决。
本篇主要分为以下几部分:
2、关于作者
舒大飞:携程网Android开发工程师。
注:在收录本文时,为了更易于理解,对内容做了更为细致的修订。
3、计算机网络体系结构
计算机网络体系结构,即经常看到的计算机网络体系的分层结构,理清这个还是有必要的,防止对Http和Tcp两个根本不在同一层的协议纠缠不清。 根据不同的参考模型,分层结构有几个不同的版本,如OSI模型以及TCP/IP模型。
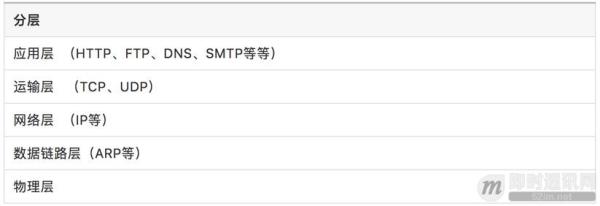
下面就以比较经常看到的的5层结构为例:

如上图所示,五层的体系结构至上往下,最终可以实现端对端之间的数据传输与通信,他们各自负责一些什么,最终如何实现端对端之间的通信?
所以通过上面五层的各司其职,实现物理传输介质--MAC地址--IP地址--端口号--获取到数据根据应用层协议解析数据最终实现了网络通信和数据传输。
下面会着重讲一下HTTP和TCP相关的东西。
4、HTTP相关
本节主要讲一些关于Http的基础知识,以及在Android中的一些实际应用和碰到的问题和解决。
4.1 正确理解HTTP的“无连接”“与无状态”
Http是无连接无状态的。
无连接并不是说不需要连接,Http协议只是一个应用层协议,最终还是要靠运输层的如TCP协议向上提供的服务进行连接。
无连接的含义是http约定了每次连接只处理一个请求,一次请求完成后就断开连接,这样主要是为了缓解服务器的压力,减小连接对服务器资源的占用。我的理解是,建立连接实际上是运输层的事,面向应用层的http来说的话,它就是无连接的,因为上层对下层无感知。
无状态的指每个请求之间都是独立的,对于之前的请求事务没有记忆的能力。所以就出现了像Cookie这种,用来保存一些状态的东西。
4.2 请求报文与响应报文
这里主要简单说一下HTTP请求报文和响应报文的格式方面的基础知识。
请求报文:

响应报文:

关于Get和Post,我们都熟知的关于Get和Post的区别大致有以下几点:
问题:
4.3 HTTP的缓存机制
之所以想介绍以下Http的缓存机制,是因为Okhttp中对于网络请求缓存这一块就是利用了Http的的缓存机制,而不是像Volley等框架那样客户端完全自己写一套缓存策略自己玩。
Http的缓存主要利用header里的两个字段来控制:即Cache-control和ETag,下面将分别来介绍。
1)Cache-control主要包含以及几个字段:
实际上就是在这里面设置了一个缓存策略,由服务端第一次通过header下发给客户端,可以看到:
2)ETag:即用来进行对比缓存,Etag是服务端资源的一个标识码
当客户端发送第一次请求时服务端会下发当前请求资源的标识码Etag,下次再请求时,客户端则会通过header里的If-None-Match将这个标识码Etag带上,服务端将客户端传来的Etag与最新的资源Etag做对比,如果一样,则表示资源没有更新,返回304。
3)小结:
通过Cache-control和Etag的配合来实现Http的缓存机制。
4.4 HTTP的Cookie
上面说了Http协议是无状态的,而Cookie就是用来在本地缓存记住一些状态的,一个Cookie一般都包含domin(所属域)、path、Expires(过期时间)等几个属性。服务端可以通过在响应头里的set-cookies来将状态写入客户端的Cookie里。下次客户端发起请求时可以将Cookie带上。
Android开发中遇到的问题及解决:
说起Cookie,一般如果平常只是做App开发,比较不经常遇到,但是如果是涉及到WebView的需求,则有可能会遇到。
下面就说一下我在项目里遇到过的一个关于WebView Cookie的揪心往事:需求是这样的,加载的WebView中的H5页面需要是已登录状态的,所以我们需要在原生页面登录后,手动将ticket写入WebView的Cookie,之后WebView里加载的H5页面带着Cookie里的ticket给服务端验证通过就好了。
但是遇到一个问题:通过Chrome inspect调试WebView,手动写的Cookie确实是已经写进去了,但是发起请求的时候,Cookie就是没有带上,导致请求验证失败,之后通过排查,是WebView的属性默认关闭引起,通过下面的代码设置打开即可:
4.5 Https
我们都知道Https保证了我们数据传输的安全,Https=Http+Ssl,之所以能保证安全主要的原理就是利用了非对称加密算法,平常用的对称加密算法之所以不安全,是因为双方是用统一的密匙进行加密解密的,只要双方任意一方泄漏了密匙,那么其他人就可以利用密匙解密数据。
而非对称加密算法之所以能实现安全传输的核心精华就是:公钥加密的信息只能用私钥解开,私钥加密的信息只能被公钥解开。
1)简述非对称加密算法为什么安全:
服务端申请CA机构颁发的证书,则获取到了证书的公钥和私钥,私钥只有服务器端自己知道,而公钥可以告知其他人,如可以把公钥传给客户端,这样客户端通过服务端传来的公钥来加密自己传输的数据,而服务端利用私钥就可以解密这个数据了。由于客户端这个用公钥加密的数据只有私钥能解密,而这个私钥只有服务端有,所以数据传输就安全了。
上面只是简单说了一下非对称加密算法是如何保证数据安全的,实际上Https的工作过程远比这要复杂(篇幅限制这里就不细说了,网上有很多相关文章):
一个是客户端还需要验证服务端传来的CA证书的合法性、有效性,因为存在传输过程CA证书被人调包的风险,涉及到客户端如何验证服务器证书的合法性的问题,保证通信双方的身份合法;
另一个是非对称算法虽然保证了数据的安全,但是效率相对于对称算法来说比较差,如何来优化,实现既保证了数据的安全,又提高了效率。
2)客户端如何验证证书的合法性:
首先CA证书一般包括以下内容:
客户端验证服务端传过来的证书的合法性是通过:先利用获取到的公钥来解密证书中的数字签名Hash值1(因为它是利用私钥加密的嘛),然后在利用证书里的签名Hash算法生成一个Hash值2,如果两个值相等,则表示证书合法,服务器端可以被信任。
3)Android开发中遇到的问题及解决:
顺便说一个在项目开发中使用Android WebView加载公司测试服务器上网页证书过期导致网页加载不出来白屏的问题。
解决方案就是测试环境下暂时忽略SSL的报错,这样就可以把网页加载出来,当然在生产上不要这么做,一个是会有安全问题,一个是google play应该审核也不会通过。
最佳办法是重写WebViewClient的onReceivedSslError():
4.6 Http 2.0
Okhttp支持配置使用Http 2.0协议,Http2.0相对于Http1.x来说提升是巨大的,主要有以下几点。
1)二进制格式:http1.x是文本协议,而http2.0是二进制以帧为基本单位,是一个二进制协议,一帧中除了包含数据外同时还包含该帧的标识:Stream Identifier,即标识了该帧属于哪个request,使得网络传输变得十分灵活;
2)多路复用:一个很大的改进,原先http1.x一个连接一个请求的情况有比较大的局限性,也引发了很多问题,如建立多个连接的消耗以及效率问题。
http1.x为了解决效率问题,可能会尽量多的发起并发的请求去加载资源,然而浏览器对于同一域名下的并发请求有限制,而优化的手段一般是将请求的资源放到不同的域名下来突破这种限制。
而http2.0支持的多路复用可以很好的解决这个问题,多个请求共用一个TCP连接,多个请求可以同时在这个TCP连接上并发,一个是解决了建立多个TCP连接的消耗问题,一个也解决了效率的问题。
那么是什么原理支撑多个请求可以在一个TCP连接上并发呢?基本原理就是上面的二进制分帧,因为每一帧都有一个身份标识,所以多个请求的不同帧可以并发的无序发送出去,在服务端会根据每一帧的身份标识,将其整理到对应的request中。
3)header头部压缩:主要是通过压缩header来减少请求的大小,减少流量消耗,提高效率。因为之前存在一个问题是,每次请求都要带上header,而这个header中的数据通常是一层不变的。
4)支持服务端推送。
5、TCP相关
TCP面向连接,提供可靠的数据传输。在这一层,我们通常都是通过Socket Api来操作TCP,建立连接等等。
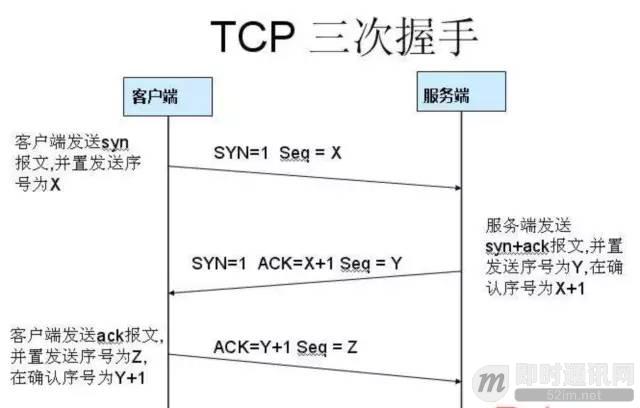
5.1 三次握手建立连接

为什么建立连接需要三次握手?
首先非常明确的是两次握手是最基本的,第一次握手,C端发了个连接请求消息到S端,S端收到后S端就知道自己与C端是可以连接成功的,但是C端此时并不知道S端是否接收到这个消息,所以S端接收到消息后得应答,C端得到S端的回复后,才能确定自己与S端是可以连接上的,这就是第二次握手。
C端只有确定了自己能与S端连接上才能开始发数据。所以两次握手肯定是最基本的。
那么为什么需要第三次握手呢?假设一下如果没有第三次握手,而是两次握手后我们就认为连接建立,那么会发生什么?
第三次握手是为了防止已经失效的连接请求报文段突然又传到服务端,因而产生错误。
具体情况就是:
C端发出去的第一个网络连接请求由于某些原因在网络节点中滞留了,导致延迟,直到连接释放的某个时间点才到达S端,这是一个早已失效的报文,但是此时S端仍然认为这是C端的建立连接请求第一次握手,于是S端回应了C端,第二次握手。
如果只有两次握手,那么到这里,连接就建立了,但是此时C端并没有任何数据要发送,而S端就会傻傻的等待着,造成很大的资源浪费。所以需要第三次握手,只有C端再次回应一下,就可以避免这种情况。
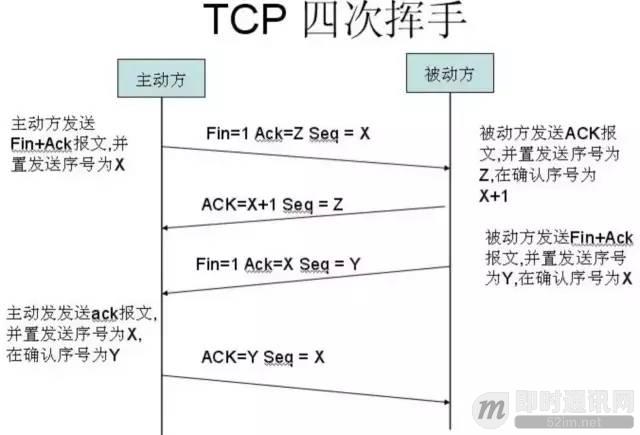
5.2 四次挥手断开连接

经过上面的建立连接图的解析,这个图应该不难看懂。
这里主要有一个问题:为什么比建立连接时多了一次挥手?
可以看到这里服务端的ACK(回复客户端)和FIN(终止)消息并不是同时发出的,而是先ACK,然后再FIN,这也很好理解,当客户端要求断开连接时,此时服务端可能还有未发送完的数据,所以先ACK,然后等数据发送完再FIN。这样就变成了四次握手了。
上面讲了TCP建立连接和断开连接的过程,TCP最主要的特点就是提供可靠的传输,那么他是如何保证数据传输是可靠的呢,这就是下面要讲的滑动窗口协议。
5.3 滑动窗口协议
滑动窗口协议是保证TCP的可靠传输的根本,因为发送窗口只有收到确认帧才会向后移动窗口继续发送其他帧。
下面举个例子:假如发送窗口是3帧
一开始发送窗口在前3帧[1,2,3],则前3帧是可以发送的,后面的则暂时不可以发送,比如[1]帧发送出去后,收到了来自接收方的确认消息,则此时发送窗口才可以往后移1帧,发送窗口来到[2,3,4],同样只有发送窗口内的帧才可以被发送,一次类推。
而接收窗口接收到帧后将其放入对应的位置,然后移动接收窗口,接口窗口与发送窗口一样也有一个大小,如接收窗口是5帧,则落在接收窗口之外的帧会被丢弃。
发送窗口和接收窗口大小的不同设定就延伸出了不同的协议:
停止-等待协议:每发一帧都要等到确认消息才能发送下一帧,缺点:效率较差。
后退N帧协议:采取累计确认的方式,接收方正确的接受到N帧后发一个累计确认消息给发送窗口,确认N帧已正确收到,如果发送方规定时间内未收到确认消息则认为超时或数据丢失,则会重新发送确认帧之后的所有帧。缺点:出错序号后面的PDU已经发送过了,但是还是要重新发送,比较浪费。
选择重传协议:若出现差错,只重新传输出现差错涉及需要的PDU,提高了传输效率,减少不必要的重传。
到这里还剩下最后一个问题:由于发送窗口与接收窗口之间会存在发送效率和接收效率不匹配的问题,就会导致拥塞,解决这个问题TCP有一套流量控制和拥塞控制的机制。
5.4 流量控制和拥塞控制
1)流量控制:
流量控制是对一条通信路径上的流量进行控制,就是发送方通过获取接收方的回馈来动态调整发送的速率,来达到控制流量的效果,其目的是保证发送者的发送速度不超过接收者的接收速度。
2)拥塞控制:
拥塞控制是对整个通信子网的流量进行控制,属于全局控制。
① 慢开始+拥塞避免
先来看一张经典的图:

一开始使用慢启动,即拥塞窗口设为1,然后拥塞窗口指数增长到慢开始的门限值(ssthresh=16),则切换为拥塞避免,即加法增长,这样增长到一定程度,导致网络拥塞,则此时会把拥塞窗口重新降为1,即重新慢开始,同时调整新的慢开始门限值为12,之后以此类推。
② 快重传+快恢复
快重传:上面我们说的重传机制都是等到超时还未收到接收方的回复,才开始进行重传。而快重传的设计思路是:如果发送方收到3个重复的接收方的ACK,就可以判断有报文段丢失,此时就可以立即重传丢失的报文段,而不用等到设置的超时时间到了才开始重传,提高了重传的效率。
快恢复:上面的拥塞控制会在网络拥塞时将拥塞窗口降为1,重新慢开始,这样存在的一个问题就是网络无法很快恢复到正常状态。快恢复就是来优化这个问题的,使用快恢复,则出现拥塞时,拥塞窗口只会降低到新的慢开始门阀值(即12),而不会降为1,然后直接开始进入拥塞避免加法增长,如下图所示:

快重传和快恢复是对拥塞控制的进一步改进。
6、有关Socket
Socket是一组操作TCP/UDP的API,像HttpURLConnection和Okhttp这种涉及到比较底层的网络请求发送的,最终当然也都是通过Socket来进行网络请求连接发送,而像Volley、Retrofit则是更上层的封装,最后是依靠HttpURLConnection或者Okhttp来进行最终的连接建立和请求发送。
Socket的简单使用的话应该都会,两个端各建立一个Socket,服务端的叫ServerSocket,然后建立连接即可。
7、本文小结
当然,以上这些内容只是我自己知道的并且认为挺重要的计算机网络基础,还有非常多的网络基础知识需要去深入了解去探索。写了很多,算是对自己网络基础的一个整理,可能也会有纰漏,权当抛砖引玉,还请各位大牛不吝赐教。
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。
