2019-02-02 10:07:10 来源:前端大全

这很大程度上说明了人所处的环境对认知带来的影响,我们看待一件事物,从不同的视角去看,所得到的结论未必是相同的。
前后端协作的研发模式
上个月有一天很奇妙,早上有个之前部门的同事跟我探讨研发模式,下午有个之前同事跟我吐槽前后端沟通成本高,晚上部门群里又有人提到视图跟服务的关系,这么多巧合,值得在这个事情上写点东西。
回头看看这几年,前端领域在搞的一些东西,除去具体的框架和组件库,大致有这么些:
这里面,有很大一部分话题是跟广义的“前后端分离”有关的。站在今天这个时间回头看,看得到每个方向的进展,人们逐步习惯了前端有类型、有构建、有包管理、有测试、有持续集成等等,前端开发逐步成为了相对严谨的软件生产活动。
另外一方面,当我们把目光投向整个系统的时候,我们也可能发现研发流程的一些状况。现在,一个典型的系统,它的开发过程可能是这样的:
前端有一套东西,完整的组件化、构建、发布、依赖管理,后端也有一套,但是,两者的结合往往是很松散的,整个链路很长,在流程上会有很不协调的感觉。
形成这个问题的原因是整个研发过程两极分化,断裂得很厉害,前后端的唯一桥梁是接口,并且,一般来说,当一端产生了变更之后,很难有一种自动同步机制去影响另一端,通常只能去扫描发现这些不一致的地方,并且手工做调整。

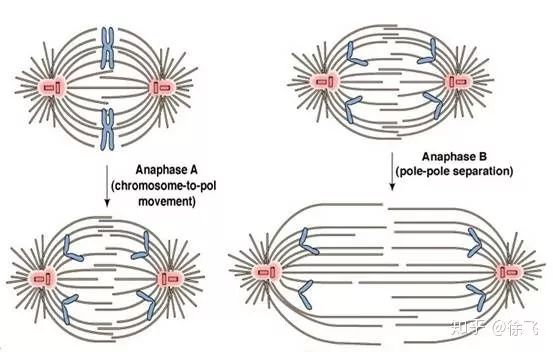
整个系统的研发流程好比细胞的增殖过程,拉伸成了两块,中间的维系很脆弱。
从架构治理角度看,“两头大”的情况是需要去控制的,只有主从结构的形态,在流程上才是简单的。对这么一个问题,业界存在不同的探索途径:
前端主导的流程
前端主导的流程是怎样的呢?
这个流程的要点是让后端退化为配置,借助 BaaS,FaaS 这样的基础架构,舍弃后端的构建与发布环节,工程上就会成为这样的形态:

这样,后端成为了一种流程无感的环节,前端是整个项目的集成方,后端成为了一种配置化的东西,成为了前端体系下的附属。这种模式是否能行得通,最大的先决条件就是后端接口是否稳定。在互联网企业中,尤其是领域模型关联关系较少的情况下,有不少系统在往这个方向走。
前后端融合的模式
另外,业界也存在一些探索,希望把前后端的开发过程融合。我们所要解决的问题一直都是变更的同步,那么,如果一个项目的前后端都位于一个工程中,天然对同步也是有利的。

这种模式下,实际上是通过两者合一的方式,缩短了前后端研发过程之间的距离和沟通成本,在此基础上,还可以有另外一些手段作优化,比如:
前后端合一的工程中,最大优势就是后端接口的变更一定会自动传导到前端,服务接口字段变更会导致:
并且,由于二者合并在一个项目中,改了一边忘记改另一边的情况也更不容易发生,两者的发布也是在同一个流程中。
这种模式普适性相对好,但是对人员全栈技能的需求是要稍高的。
后端主导的流程
后端主导的流程又是怎样的呢?
这个流程是反过来,尽可能地把视图弱化,让它成为后端模型的附属物。在很长的时间里,这种形态一直是主流,只是可能具体形式上历经了一些演变。
后端主导的流程推行到极致,工程上就会成为这样的形态:

在这种路径下,视图成为了领域模型的附属物,当领域模型产生变动的时候,视图自然跟着变动,即使是视图之间的联动关系,也是经由领域模型之间的关系控制的。
这样,前端成为了一种流程无感的环节,后端是整个项目的集成方,前端成为了一种配置化的东西。这条路径的先决条件是前端的模式相对固定,可穷举,不会存在太多的个性化交互。通常,会有一些企业软件的研发过程采用这种模式。这种模式对人的需求是领域建模能力较强。
组件化
研发流程也会导致实施过程中的一些细节差异,比较典型的就是组件化。
组件化是一个很久远的名词了,自从工业革命开始,标准化的可替换部件逐步成为了生产效率的基石。在前端领域,这个词最近也在越来越多地被提到。然而,对这个词如何理解,不同的人有不同看法。
组件化的实施路径是需要随着技术方案的不同而调整的。刚才我们提到了三种研发模式,组件化实施方案也会有不同的模式。
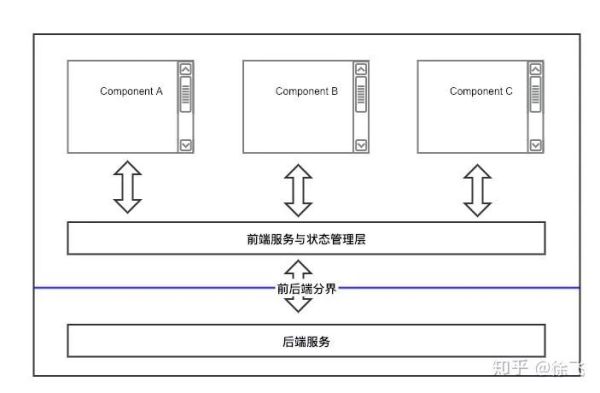
前端不分层的组件化体系
这个体系是当前前端最熟悉的路径了,在实现者眼里,后端退化为接口,不关心数据之间的关系。

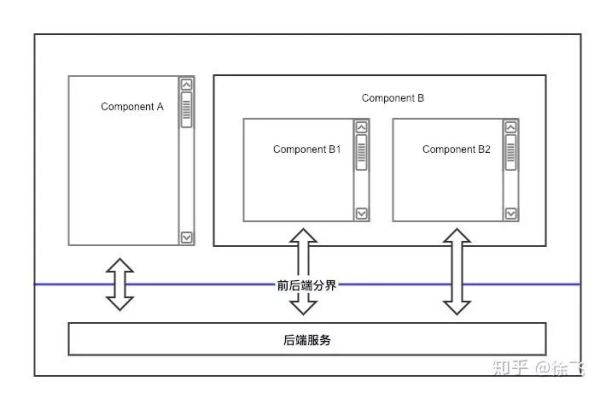
前端分层的组件化体系
另外存在一种实践,在前端又引入分层,把真正的视图和逻辑、数据等等隔离,这个时候,视图部分实际上就可以变得非常薄,整个视图部分的组件化,实际上类似于模板化。

端到端的组件化体系
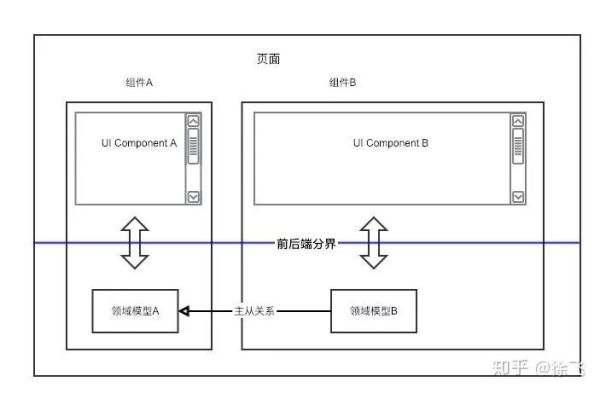
如果考虑到实施的原则尽量简单,端到端组件是最容易理解,集成难度最低的一种形态。
在此模式下,单个组件应当包含视图到服务端模型的整个链路。组件只跟某个具体的领域模型交互,并不关心其他组件的存在。单个或者多个组件,都能够直接运行。页面成为一种通用的容器,把它们集成起来。

举例来说,一个人员列表与详情的页面,如果实现为两个组件,其功能分别如下:
这两个组件应当是互相独立的,在这种情况下页面对它们的集成,包括两者之间的联动关系,都是在领域模型(后端)上定义的,然后借助特定的机制,自动就形成了联动关系。
从实现角度,这种组件内部也可能接近于其他形态的组件实现方式,比如,组件内部可以有分层,当某组件被注册的时候,它所属的各层是分别注册的。
需要注意的是,以上三种实践并非直接对应于第一部分我们提到的三种模式,它们是存在并存关系的,可以根据业务场景去适当进行混合。
小结
不考虑实际情况的技术选型是非常可怕的,并不存在通吃一切的技术方案,每种方案都有它的边界。在实践过程中,可以问问自己,我们正在做的这个系统:
对这些问题的不同回答,都会影响到具体实施路径的选择。
几年前,左耳朵耗子说了一句话,被很多人围攻:“CSS不就是配置文件么?”从前端角度看,这句话简直大逆不道。但是,在某些场景下,当我们把视野放在全局,到整个系统层面,CSS确实就可以被认为是一种配置文件。不但如此,在有些场景下,连视图的大部分都能算是配置文件了。
有的时候,我们也会看到一些探索,比如说,尝试用可视化的方式去配置视图层,在这种情况下,视图确实就是由:
这两类部分所组成的,这也是我个人在很多情况下很倾向于“模板型”视图层框架的原因。
我们绕了很大一圈,离题万里,那么,世界是平的吗?

可以试试闭着眼睛去摸一下立体的地球仪,感觉是怎样的?但实际上这是一种错觉,因为地球仪对比例进行了夸张,以青藏高原的海拔,相对地球半径而言,其高度差简直可以忽略不计。所以,宏观角度看,世界确实就是平的。
横看成岭侧成峰,远近高低各不同。不识庐山真面目,只缘身在此山中。
——苏轼
后记:本文是2019年1月19日在网易前端技术大会上的分享。整篇文章想要解决的问题是给出一些建议:前端技术选型应当结合业务场景,社区方案只是自己的工具,技术人员不应当变成工具的奴隶。在不合适的场景下,即使是很著名、流行的工具,也应当果断舍弃。
分享过程中,我提到自己给自己打的标签是缺乏情怀的工业党,所谓工业党,在我看来,有另外一个名词可以对等,那就是生产力至上。一个生产力至上者的态度是这样的:竭尽全力寻找出限制生产力发展的因素,找到最适合的生产方式:
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。
