2013-11-11 10:07:05 来源:e-works
近年,3G网络和移动终端智能化的普及带动了移动互联网应用的大发展。移动办公作为移动互联网环境下的一类重要应用,正日益受到重视。越来越多的企事业单位(本文以通信运营商移动办公为案例)在已有办公系统基础上,提出利用手机/PAD等智能终端进行移动办公的需求。跟纯粹的移动互联网应用相比,企业的移动办公并不是一种原生基于移动终端的创新应用,而是对现有基于PC环境下B/S架构的办公系统功能向移动互联网环境的迁移,即“网站移动化”。
基于上述背景,本文作者研究了网站移动化的技术演进,在文中首选论述了技术选型需考虑的因素,然后按照技术演进阶段,分别介绍了业界典型的“网站移动化”几种技术路径:地址链接、内容适配、原生应用、响应式WEB设计、WEB APP及跨平台编译、桌面云,并针对每种技术指出其优势和弊端,最后提出通信运营商网站移动化技术选型评估模型。本文对运营商及类似企业以移动办公为代表的网站移动化建设具有一定指导意义。
1、技术选型必须考虑的因素
进行以移动办公为代表的网站移动化技术选型前,必须考虑如下几点因素:
1.1用户体验一致性
UI设计上,必须延续用户在原PC环境下的应用体验和习惯,不能因为移动环境就造成业务应用操作上的巨大差异,造成用户对新应用的抵触情绪。
1.2跨平台兼容性
必须保证在用户移动终端主流操作系统环境(至少要保证IOS平台和Android平台,未来应考虑Windows Phone平台)下的兼容性,以及同一操作系统不同终端环境(如分辨率、横竖状态等)的兼容性,做到“开发一次,多处运行”,不能因操作系统适配造成开发工作量的成倍上升。
1.3迁移性价比可接受性
因运营商办公系统一般处于滚动建设和优化中,对应的移动应用必须保证同步演进,并必须保证对原系统运行环境造成影响最小,由此带来开发工作量、效率和投资上必须考虑达到一种相对平衡,使迁移性价比可接受。
2、网站移动化相关技术比较
按照技术演进阶段排序,业界典型的“网站移动化”技术路径包括如下几种:地址链接、内容适配、原生应用、响应式WEB设计、WEB APP及跨平台编译、桌面云。下面对这几种技术简要说明。
2.1地址链接
严格说,地址链接不算一种技术,只是移动互联网应用初期最原始粗暴的做法:直接在移动终端上通过浏览器访问原系统WEB页面地址,不做任何处理和转换。这种处理方式并非不可行,尤其是在缺乏各方面开发资源的情况下。但对于例如iPhone或iPad一类拥有多点触摸等功能的相对高端的设备来说,用户多数已经习惯甚至乐于进行转屏及双指放大操作。原样照搬显然不能利用这些优秀特性。虽然地址链接提供最好的功能继承性,开发工作量为0,但由于分辨率的差异和浏览器核心技术不同,基于PC环境网页在移动终端小屏幕上的显示效果不好,用户体验很差,一般不推荐采用。
2.2内容适配
内容适配的思路是,用户仍然访问原PC环境的系统应用,并在端到端链路的不同位置部署内容适配器,将原PC环境服务器的交互信息进行适配转换,以匹配特定移动终端的显示模式进行显示。该技术解决了地址链接技术的终端匹配问题。根据适配层所处位置不同,内容适配技术又可分为客户端适配、服务器端适配和代理端适配三种。
内容适配的普遍缺点是必须针对办公系统每个页面类型分别进行配置规则开发,当办公功能多时,配置工作量巨大,且灵活性差,不便于应用扩展。另外,对于页面特殊显示使用的控件不能转换,该技术只适合于转换页面不多,无特殊展示需求的应用场景。
2.3原生客户端应用
根据不同的终端运行环境量身定制开发不同的客户端应用程序。在内容呈现方式与操作行为方面,原生应用开发无疑可以挖掘移动设备的硬件与系统所蕴藏的各种技术功能,比如罗盘、陀螺仪、摄像头、存储介质(包括离线存储或云端)、NFC等。原生客户端还可以给用户带来最流畅的操作体验,因为有一整套标准的原生uI组件和交互方式供开发者使用和遵循。相应地,这种方式无法适应设备碎片化趋势,无论技术能力还是开发时间等方面的开发成本也最高,且需要针对每种系统环境及设备类型进行独立开发。另一方面,原生客户端基本不具备跨平台性。对于管理信息网的移植,原生应用需区分操作系统从头开发现有的众多功能,且需保持与原系统演进同步,开发工作量巨大,移植性价比低。
2.4响应式WEB设计
它的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的动态响应和调整。具体的实践方式由多方面组成,包括弹性网格、液态网格布局、液态图片、CSS mediaquery的使用等。无论用户正在使用笔记本或是安卓手机、iPad,页面都能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。即,页面有能力去自动响应用户的设备环境。
同原生客户端应用相比,响应式Web设计本身不是要重新开发一个移动版本的应用,而是通过技术使原PC环境下的系统页面具有足够弹性,也解决了原生客户端应用不能跨平台的问题。同内容适配技术相比,它变被动为主动,不需分别配置适配规则,动态自动调整。
实现响应式WEB设计的前提是页面的内容结构与样式分离的足够好,使之适应未来各种终端访问需求,不需要为任何现有或将来的、拥有不同屏幕分辨率的设备面面俱到的进行单独设计开发,可以说是一种性价比很高的选择。对于新开发的多终端环境下的网站,响应式WEB设计无疑是值得重点考虑的技术。不过虽然问题表面是关于样式和呈现方面,但是在页面代码结构上,也需要进行大量重构工作。对于现有网站移动化来说,是否有条件和成本对原有系统进行页面改造使之具有弹性是必须考虑的问题。
2.5 WEB APP及跨平台编译
WEB APP是通过对HTML5、CSS3、JavaScript或相关前端开发框架(PhoneGap、jQuery Mobile等)的配合使用,可以创建出一种独特的页面内容呈现及功能使用模式,无论是视觉风格还是交互方式,都更像应用程序,而非我们习惯于在桌面浏览器中看到的页面。
任何安装了现代浏览器的设备都可以浏览使用web应用,从这个角度讲,它具有一定的跨平台性(仍需要跨平台改造,但基本局限在显示和交互上,核心业务不变)。根据资源条件可以只做一款Web应用,也可以使用不同的UI元素风格为iOS、Android或是Windows打造不同的皮肤及相应的行为触发方式。然而,Web应用的本质仍然是页面,它依赖于浏览器环境。所以,虽然在外观和行为方面可以做到与原生客户端应用很相似,但从功能和用户体验的角度来说,它仍然是一种局限较大的方式。随时间推移,WEB APP跟原生客户端在操作体验上的差异正在缩小,例如,随着iPhone带来的WebKit浏览体验升级,使得专为iPhone等有WebKit浏览内核的移动设备开发的Web APP,也有了如原生应用一般流畅的用户体验。
另有一种应用叫Hybrid App,它虽然看上去是一个原生应用,但只有一个UIWebView,里面访问的是一个WebApp,如掌上百度和淘宝客户端Android版。
以WEB APP为基础的跨平台编译以Phonegap开发框架为代表,可以把webapp转换成各种移动平台的APP。开发商可以只编写一次应用程序,然后在IOS、Android等主流移动平台操作系统进行发布,PhoneGap另一个亮点是对智能手机本地功能的调用,如摄像头、地理位置、加速度传感器、文件管理、联系人、指南针、推送、存储等。PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如iPhone的iPhoneSDK,And.roid的AndroidSDK等。PhoneGap优点是大大降低了跨平台开发工作量,目前的缺陷主要是运行速度慢,UI反应延迟等。但跨平台开发是移动应用的发展方向。
2.6桌面云
桌面云的思路是不改变现有办公系统应用程序,只是在用户客户端和原后台应用系统之间增加虚拟桌面服务器群,将原先需要安装在用户PC上的客户端软件在虚拟桌面服务器上进行部署并发布多用户同时访问时,虚拟桌面服务器负责管理并隔离各个客户端的多个实例,由运行在虚拟桌面服务器上的客户端访问后台应用系统,虚拟桌面服务器通过虚拟化技术将运算结果和用户输入输出向授权用户发布,用户的智能终端只接受服务端推送的办公系统处理界面,并进行交互。该方式可实现任何终端对原有办公系统的访问,对原有系统无改动,部署速度快,可快速推广到企业内部其他各种应用系统的网站移动化。缺点是基于云计算虚拟化的服务器资源池前期投资大。目前在桌面云领域技术领先的主要有Citrix、VMware和华为公司。其他很多集成公司都基于Citrix或VMware的API接口开发第三方管理软件并做系统集成。
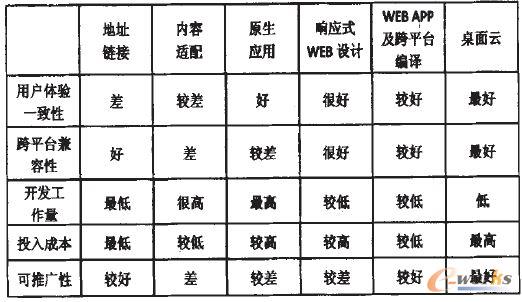
3、技术选型评估模型
企业在选择移动办公等网站移动化技术时,建议参考以下模型并根据企业实际作出最适合的选择:

4、结语
本文以通信运营商移动办公为例,具有按照技术演进阶段,分别介绍了业界典型的“网站移动化”几种技术路径:地址链接、内容适配、原生应用、响应式WEB设计、WEB APP及跨平台编译、桌面云,并针对每种技术指出其优势和弊端,最后提出通信运营商网站移动化技术选型评估模型。本文对运营商及类似企业以移动办公为代表的网站移动化建设具有一定指导意义,研究成果对企业今后其他应用系统网站移动化的推广应用也具有一定借鉴意义。
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。
